Click Tracking without MailChimp
Here is a standard notification message that users at Difio receive. It is plain text, no HTML crap, short and URLs are clean and descriptive. As the project lead developer I wanted to track when people click on these links and visit the website but also keep existing functionality.

Standard approach
A pretty common approach when sending huge volumes of email is to use an external service, such as MailChimp. This is one of many email marketing services which comes with a lot of features. The most important to me was analytics and reports.
The downside is that MailChimp (and I guess others) use HTML formatted emails extensively. I don't like that and I'm sure my users will not like it as well. They are all developers. Not to mention that MailChimp is much more expensive than Amazon SES which I use currently. No MailChimp for me!
Another common approach, used by Feedburner by the way, is to use shortened URLs which redirect to the original ones and measure clicks in between. I also didn't like this for two reasons: 1) the shortened URLs look ugly and they are not at all descriptive and 2) I need to generate them automatically and maintain all the mappings. Why bother ?
How I did it?
So I needed something which will do a redirect to a predefined URL, measure how many redirects were there (essentially clicks on the link) and look nice. The solution is very simple, if you have not recognized it by now from the picture above.
I opted for a custom redirect engine, which will add tracking information to the destination URL so I can track it in Google Analytics.
Previous URLs were of the form http://www.dif.io/updates/haml-3.1.2/haml-3.2.0.rc.3/11765/.
I've added the humble /daily/? prefix before the URL path so it becomes
http://www.dif.io/daily/?/updates/haml-3.1.2/haml-3.2.0.rc.3/11765/
Now /updates/haml-3.1.2/haml-3.2.0.rc.3/11765/ becomes a query string parameter which
the /daily/index.html page uses as its destination. Before doing the redirect
a script adds tracking parameters so that Google Analytics will properly
report this visit. Here is the code:
<html>
<head>
<script type="text/javascript">
var uri = window.location.toString();
var question = uri.indexOf("?");
var param = uri.substring(question + 1, uri.length)
if (question > 0) {
window.location.href = param + '?utm_source=email&utm_medium=email&utm_campaign=Daily_Notification';
}
</script>
</head>
<body></body>
</html>
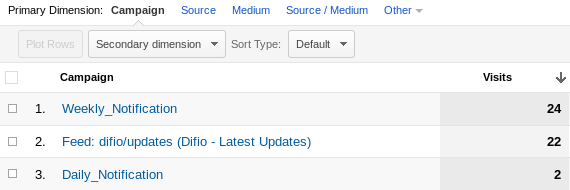
Previously Google Analytics was reporting these visits as direct hits while now it lists them under campaigns like so:

Because all visitors of Difio use JavaScript enabled browsers I combined this approach with another one, to remove query string with JavaScript and present clean URLs to the visitor.
Why JavaScript?
You may be asking why the hell I am using JavaScript and not Apache's wonderful mod_rewrite module? This is because the destination URLs are hosted in Amazon S3 and I'm planning to integrate with Amazon CloudFront. Both of them don't support .htaccess rules nor anything else similar to mod_rewrite.
As always I'd love to hear your thoughts and feedback. Please use the comment form below.
There are comments.
Remove Query String with JavaScript and HTML5
A query string is the stuff after the question mark in URLs.

Why remove query strings?
Two reasons: clean URLs and social media.
Clean URLs not only look better but they prevent users to see if you are tracking where they came from. The picture above shows what the address bar looks like after the user clicks a link in Feedburner. The high-lightened part is what Google Analytics uses to distinguish Feedburner traffic from other types of traffic. I don't want my users to see this.
As you know, social media sites give URLs a score, whether it is based on number of bookmarks, reviews, comments, likes or whatever. Higher scores usually result in increased traffic to your site. Query strings mess things up because http://www.dif.io and http://www.dif.io/?query are usually considered two different URLs. So instead of having a high number of likes for your page you get several scores and never make it to the headlines.
JavaScript and HTML5 to the rescue
Place this JavaScript code in the <head> section of your pages. Preferably near the top.
<script type="text/javascript">
var uri = window.location.toString();
if (uri.indexOf("?") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?"));
window.history.replaceState({}, document.title, clean_uri);
}
</script>
This code will clean the URL in the browser address bar without reloading the page. It works for HTML5 enabled browsers.
This works for me with
Firefox 10.0.12, Opera 12.02.1578 and Chrome 24.0.1312.56 under Linux.
In fact I'm using this snippet on this very own blog as well.
UPDATE: I've
migrated to Pelican
and haven't enabled this script on the blog!
Updated on 2013-01-30
Here is another approach proposed by reader Kamen Mazdrashki:
<script type="text/javascript">
var clean_uri = location.protocol + "//" + location.host + location.pathname;
/*
var hash_pos = location.href.indexOf("#");
if (hash_pos > 0) {
var hash = location.href.substring(hash_pos, location.href.length);
clean_uri += hash;
}
*/
window.history.replaceState({}, document.title, clean_uri);
</script>
If you'd like to keep the hash tag aka named anchor aka fragment identifier at the end of the URL then uncomment the commented section.
I've tested removing the hashtag from the URL. Firefox doesn't seem to scroll the page to where I wanted but your experience may vary. I didn't try hard enough to verify the results.
One question still remains though: Why would someone point the users to an URL which contains named anchors and then remove them? I don't see a valid use case for this scenario.
You may want to take a look at the many
HTML5 and JavaScript books
if you don't have enough experience with the subject. For those of you who
are looking into Node.js I can recommend two book by my friend Krasi Tsonev:
Node.js Blueprints - Practical Projects to Help You Unlock the Full Potential of Node.js
and
Node.js By Example
.
There are comments.